Overview
I was contacted by OnlifeHealth to consult them as part of an effort to examine & reevaluate their online presence in it’s entirety. The initial request was to review and research their application and then make recommendations for a new user experience and interface across the board. They hadn’t updated their application’s UX or UI in quite some time and knew it needed a refresh. What began as a research and exploration project, turned into a complete overhaul resulting in a fresh, tested, clean & responsive design that both they and their users were proud of.
My Impressions
OnlifeHealth had a very outdated application in it’s appearance . Of their parent company’s tens of thousands of customers, the adoption rate for their service was extremely low. Their online application was powerful and robust but the experience and interface were in need of a helping hand.

User Experience
Research
Wireframes & Prototyping
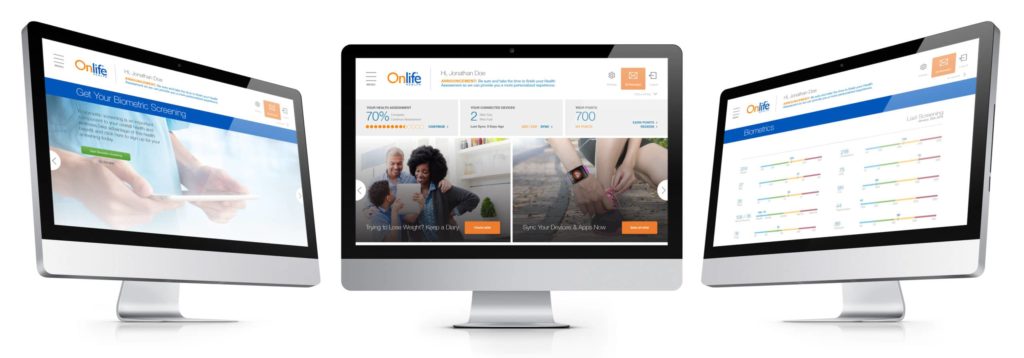
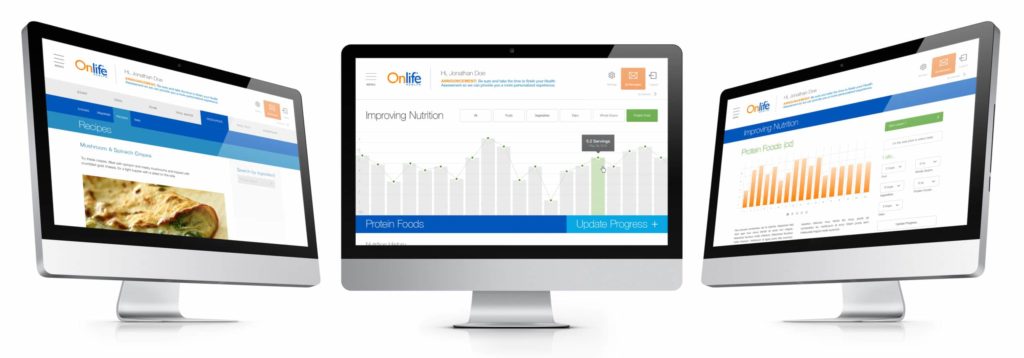
User Interface




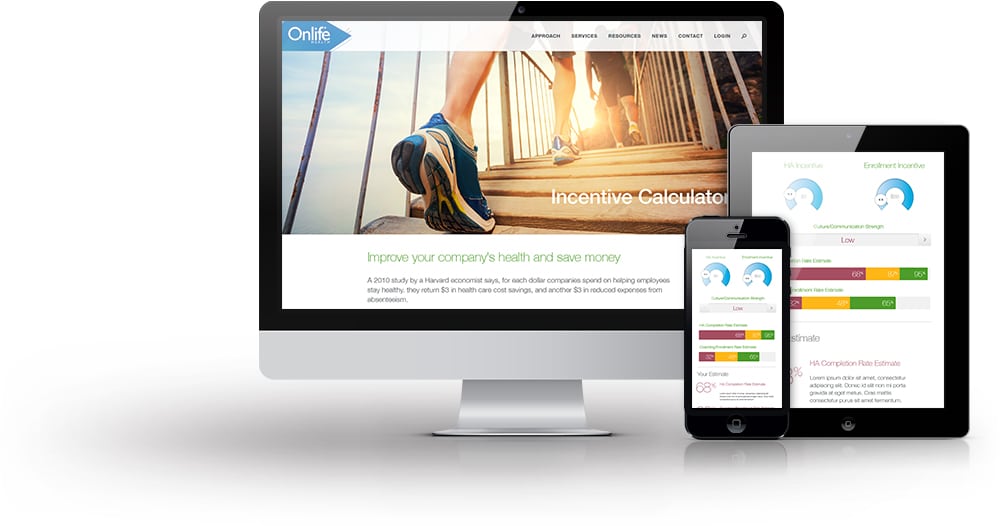
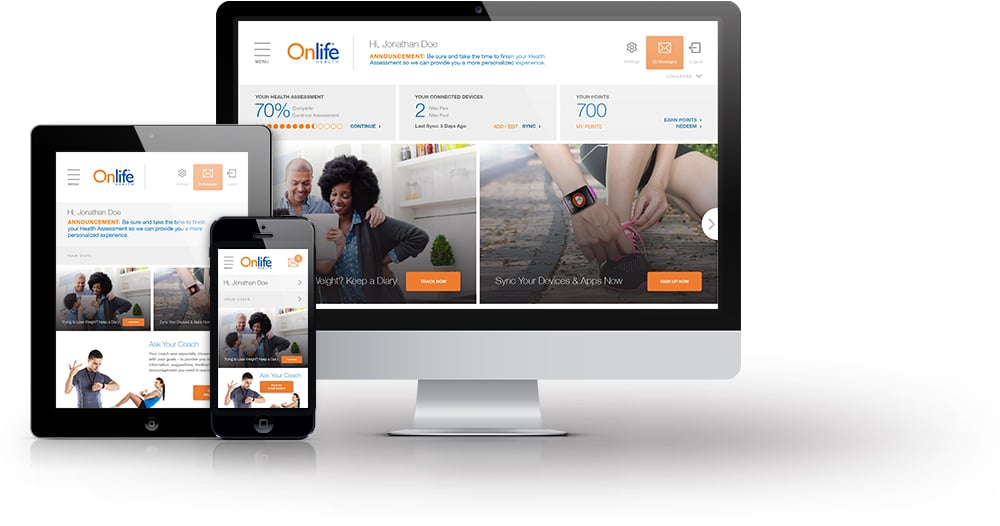
Responsive Design



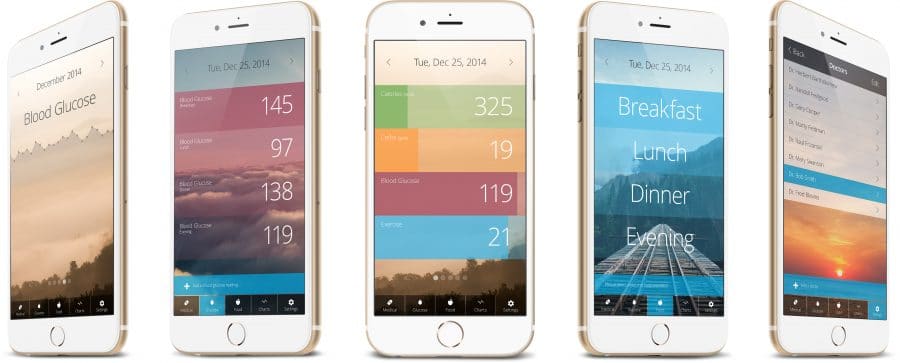
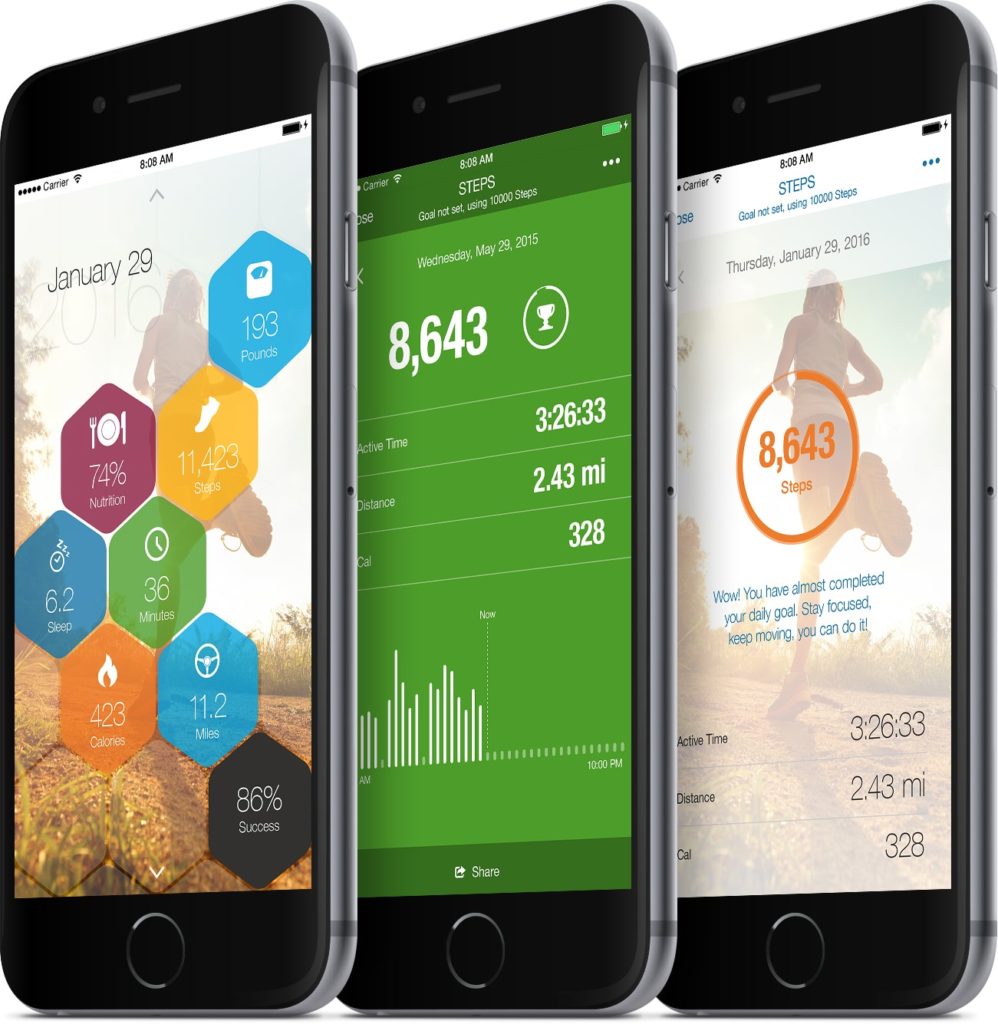
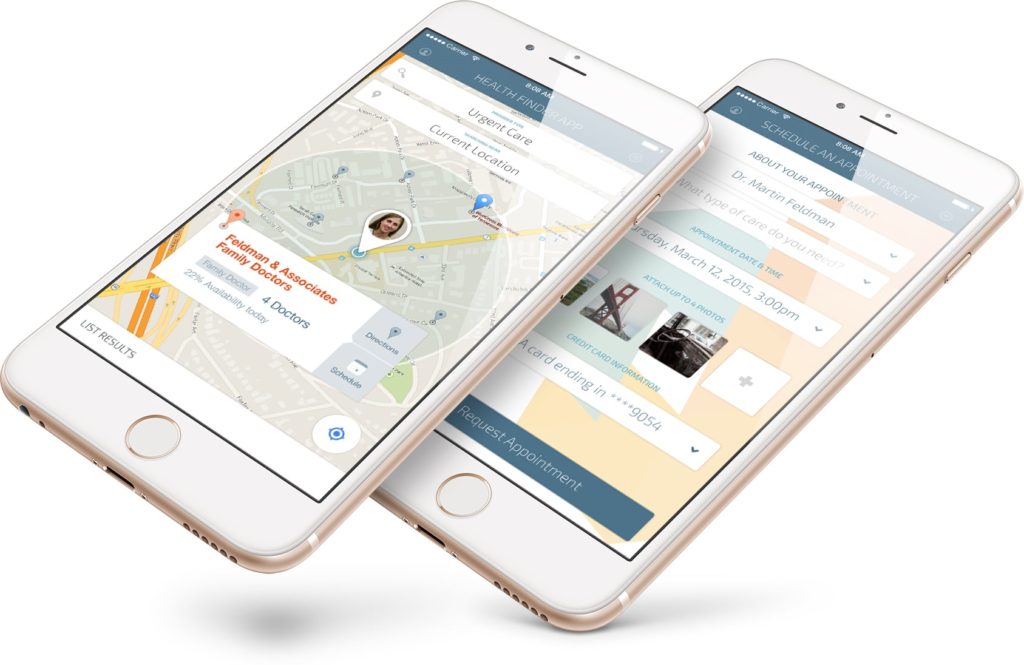
Native Apps

AlwaysOn

Find a Provider